
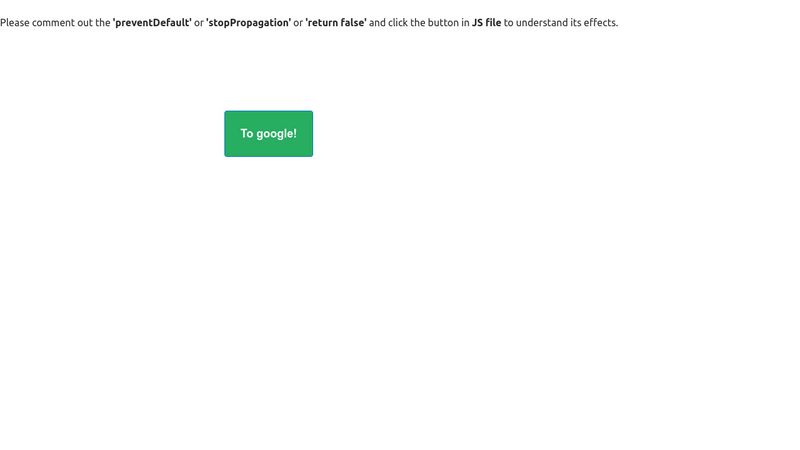
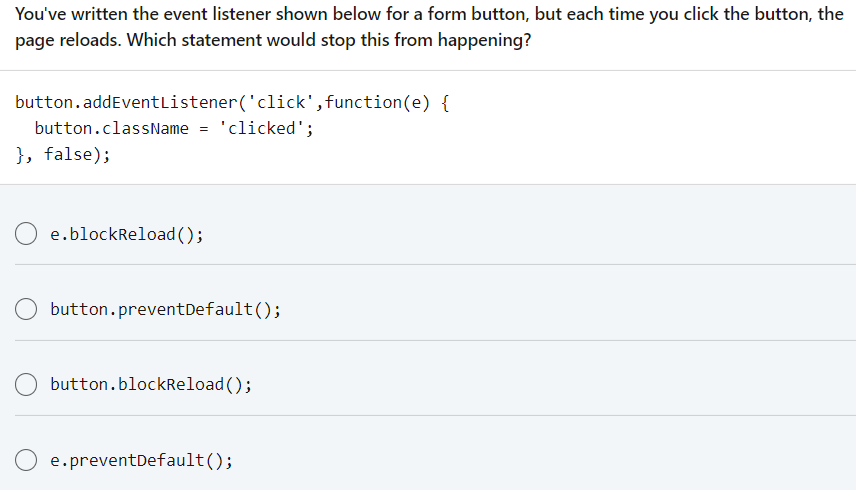
How to correctly use preventDefault(), stopPropagation(), or return false; on events | by Jacob Ward | Medium

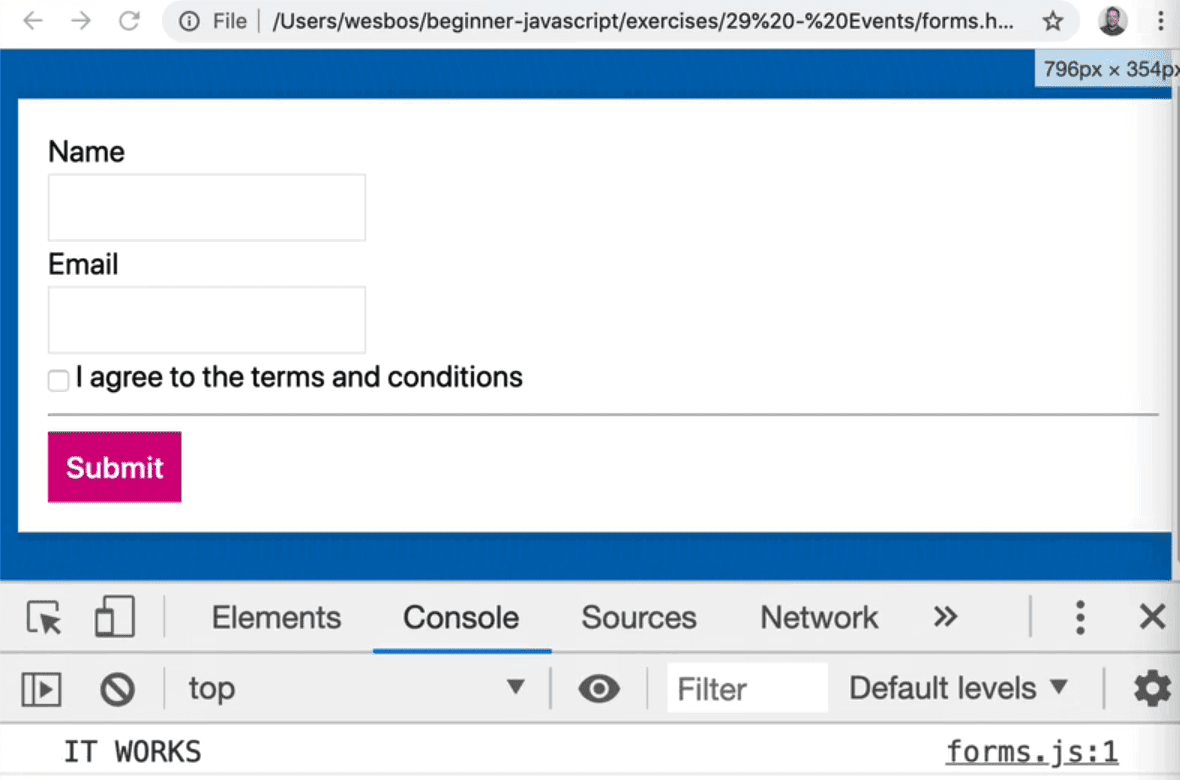
html - Vanilla Javascript: To-do List Not Creating li Upon Clicking Submit Button and event.preventDefault() Not Working - Stack Overflow

React JS 24 - Handling Form Submission. Using preventDefault() on Submit button. Practical IT - YouTube

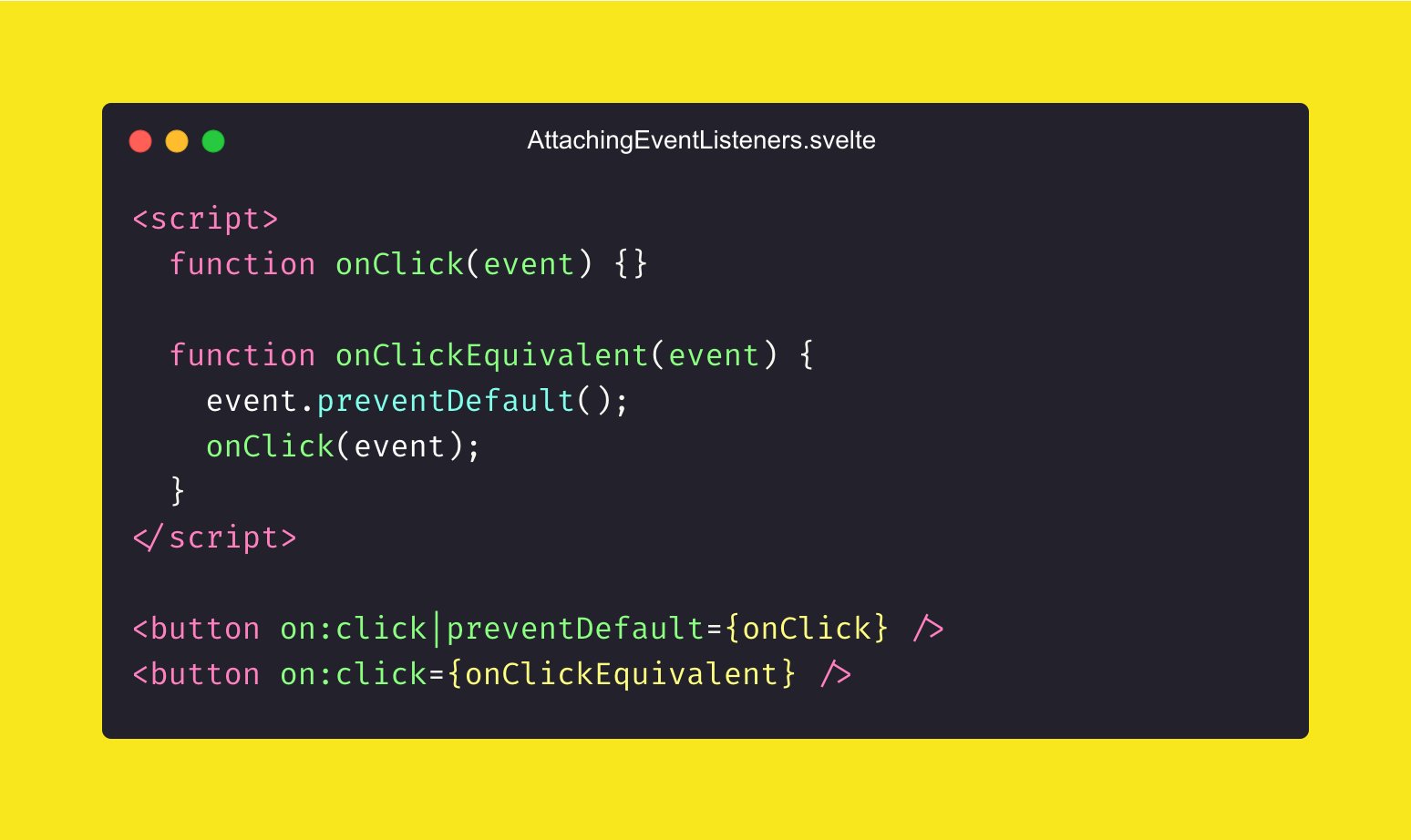
Tan Li Hau 🤔 on Twitter: "1️⃣ preventDefault this is equivalent of calling event.preventDefault() on the start of the event handler https://t.co/UkhnjEK7vy" / Twitter
Change calls to e.preventDefault() to allow onClick and onSelect calls to override · Issue #419 · react-bootstrap/react-bootstrap · GitHub