
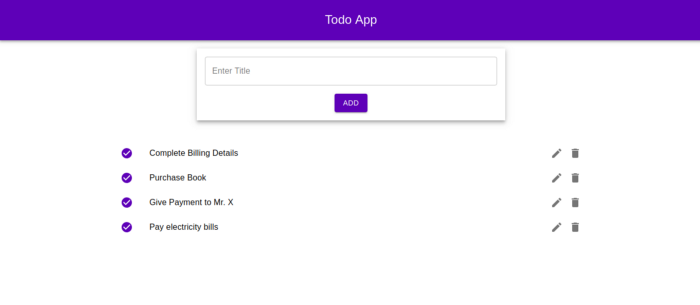
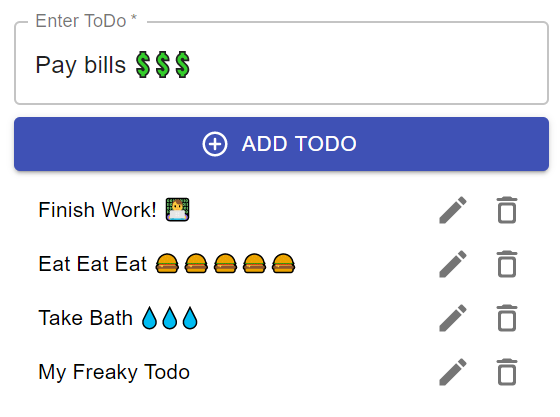
React 17 Firebase + Material UI | Create a TODO App with CRUD Operations using Firebase Database « Freaky Jolly

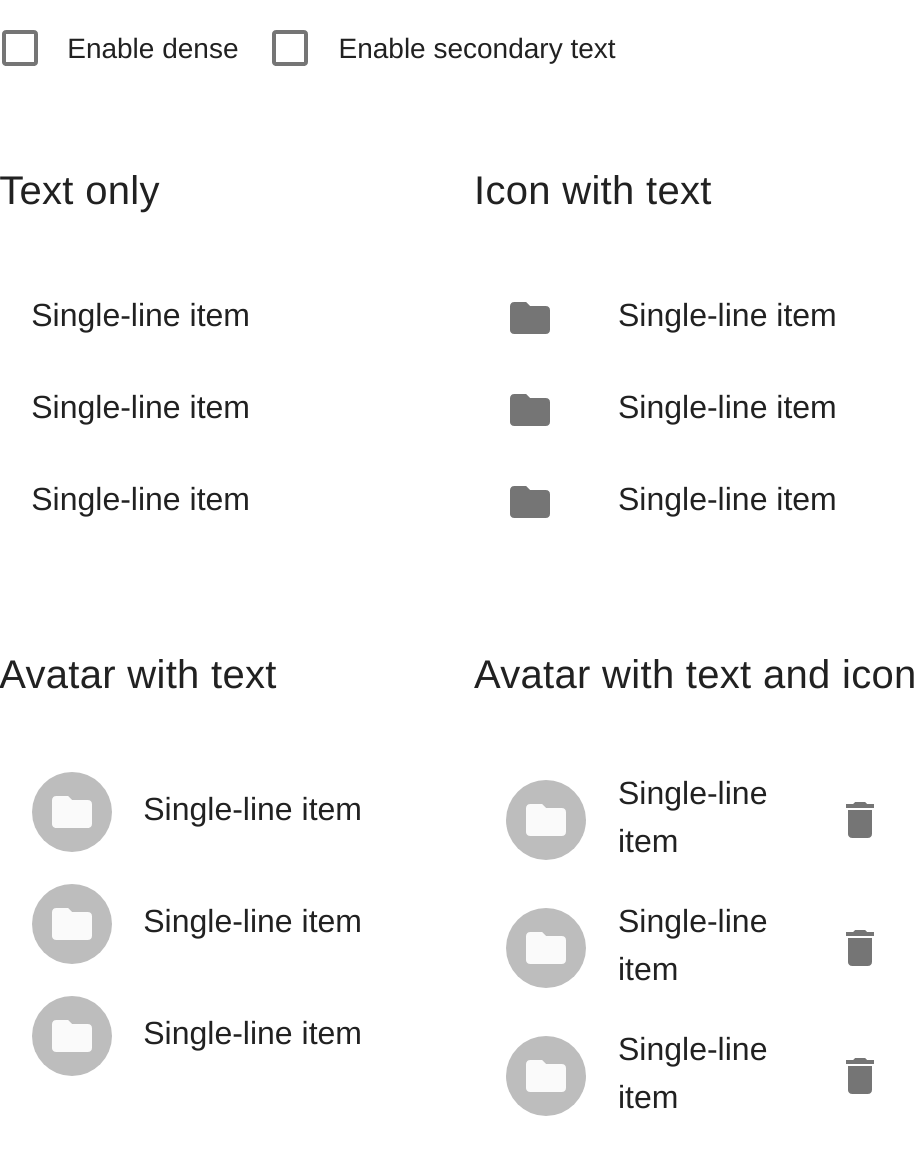
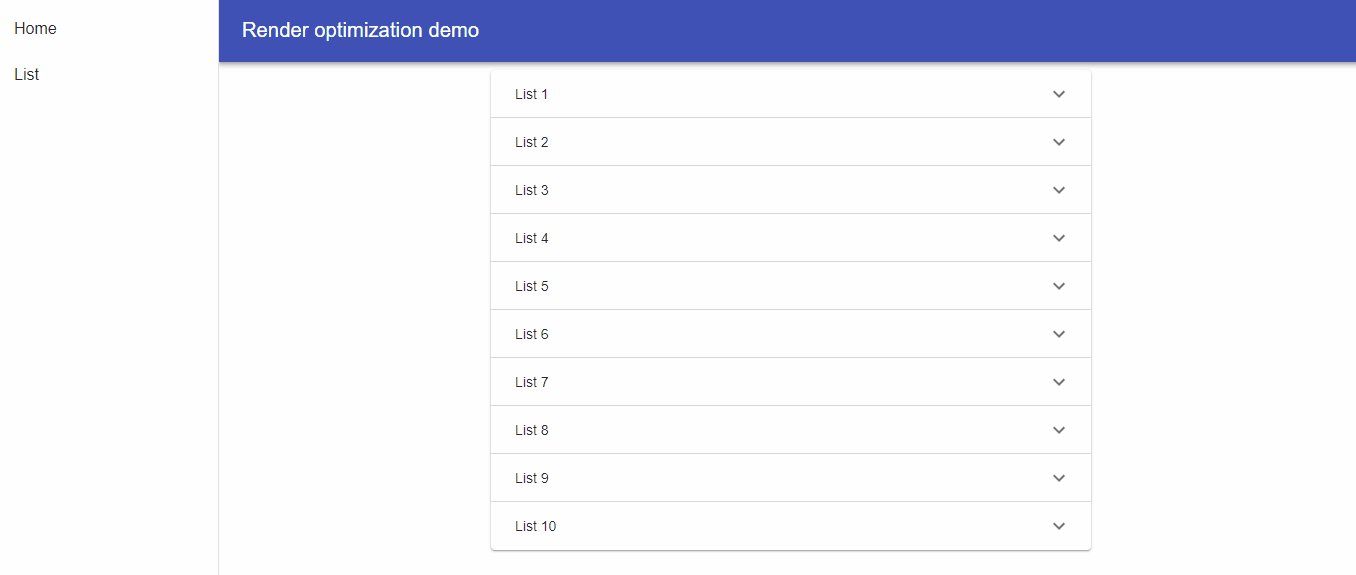
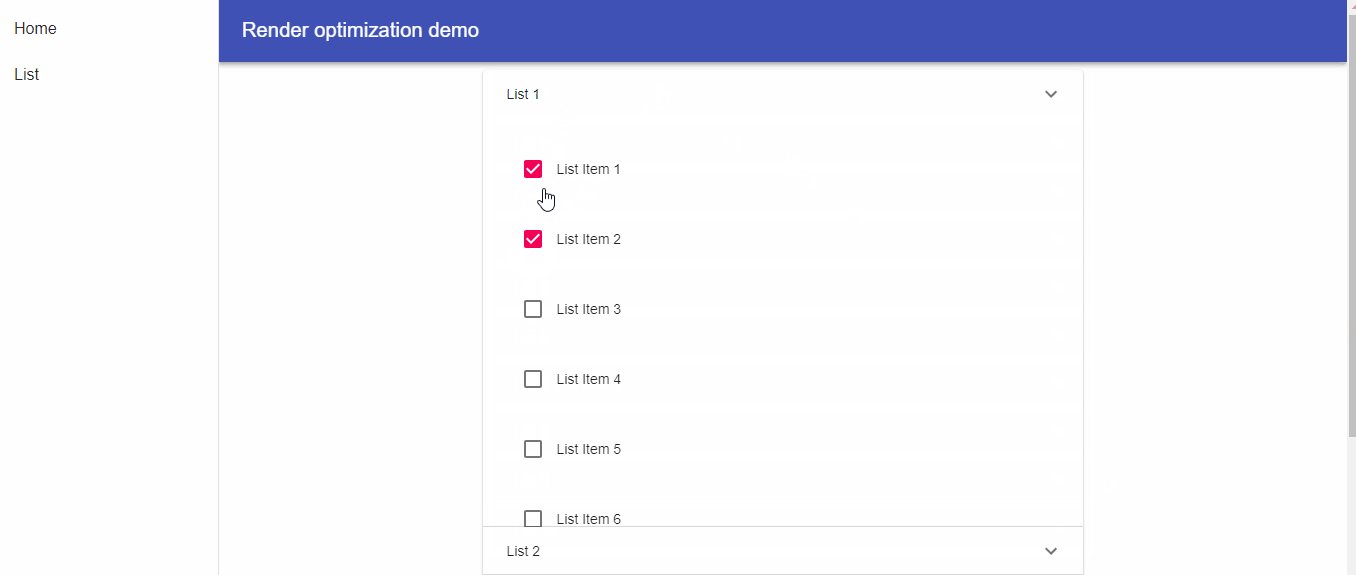
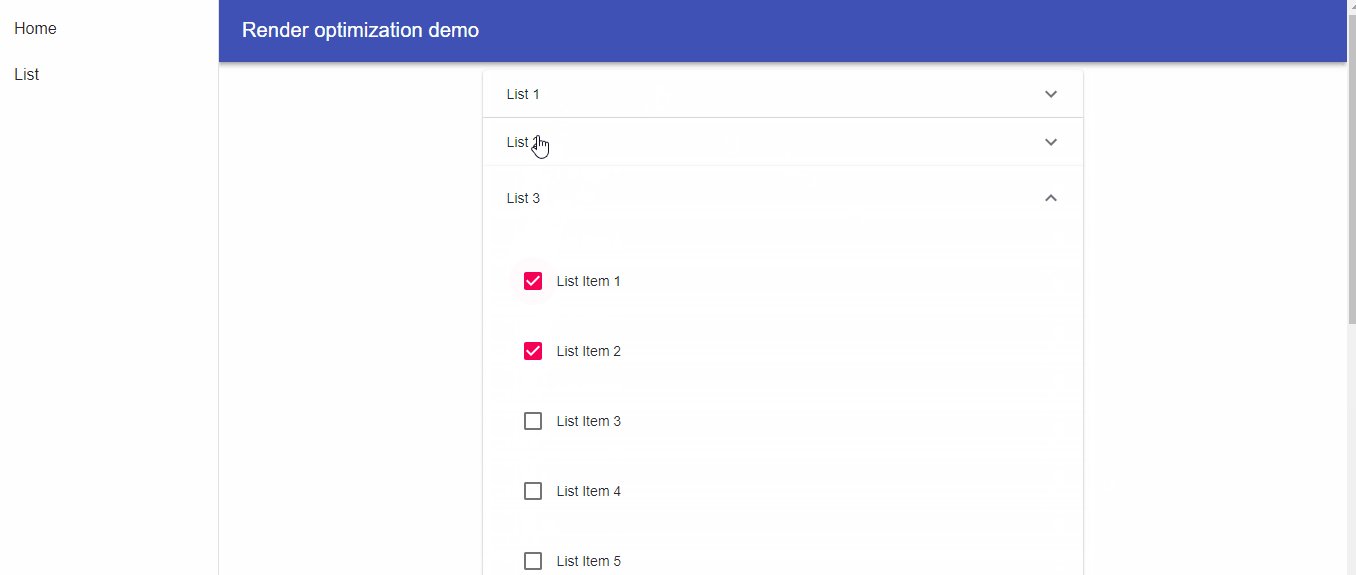
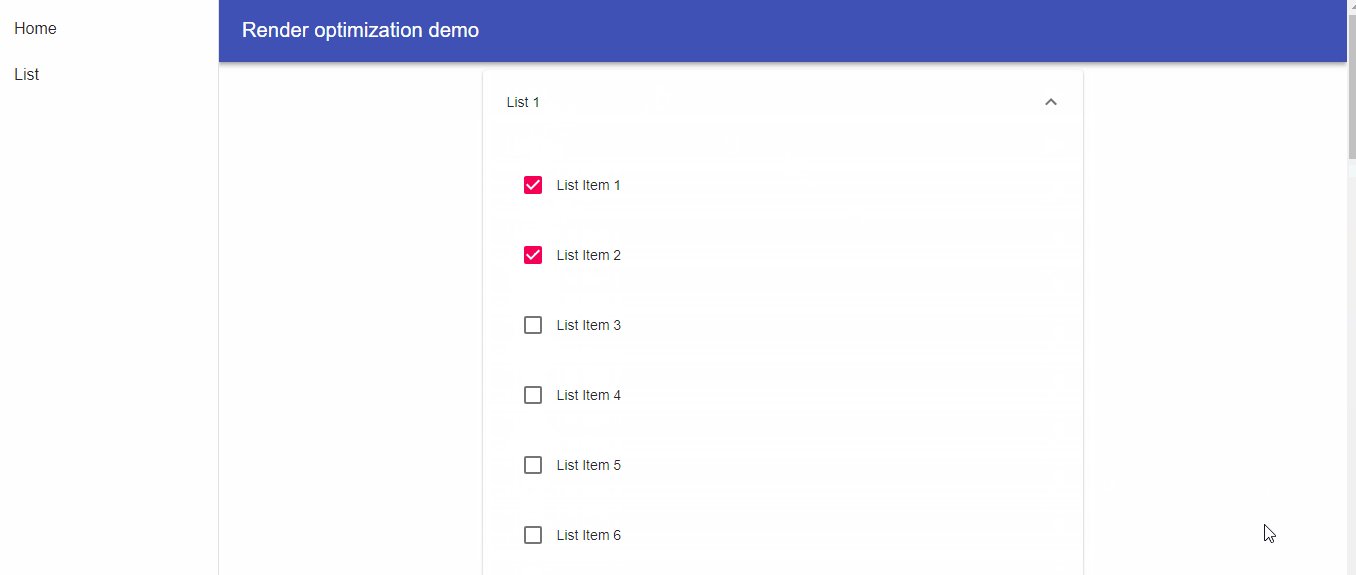
React: render optimization for Material UI collapsible list using Hooks and Memo. | by Max R. | Medium

reactjs - How to align React Material-UI list items using fontAwesome icons and Tailwind.css - Stack Overflow