KEINE: 20 29 3D Analog Joystick Ersatz thumb Stick griffe Tasten Für Xbox One X S Controller Thumbsticks Abdeckung pilz Kappe| | - AliExpress

Lee Stemkoski on Twitter: "Just finished a mini project, creating on-screen joystick controls in Javascript. Supports mouse/touch and multiple simultaneous joysticks. Planning to incorporate this into some A-Frame demos soon for accessibility.

Erica Synths Black Joystick 2 - 8-Kanal-Multifunktions-Modul für Motion-Recording im Eurorack und mehr - Bonedo

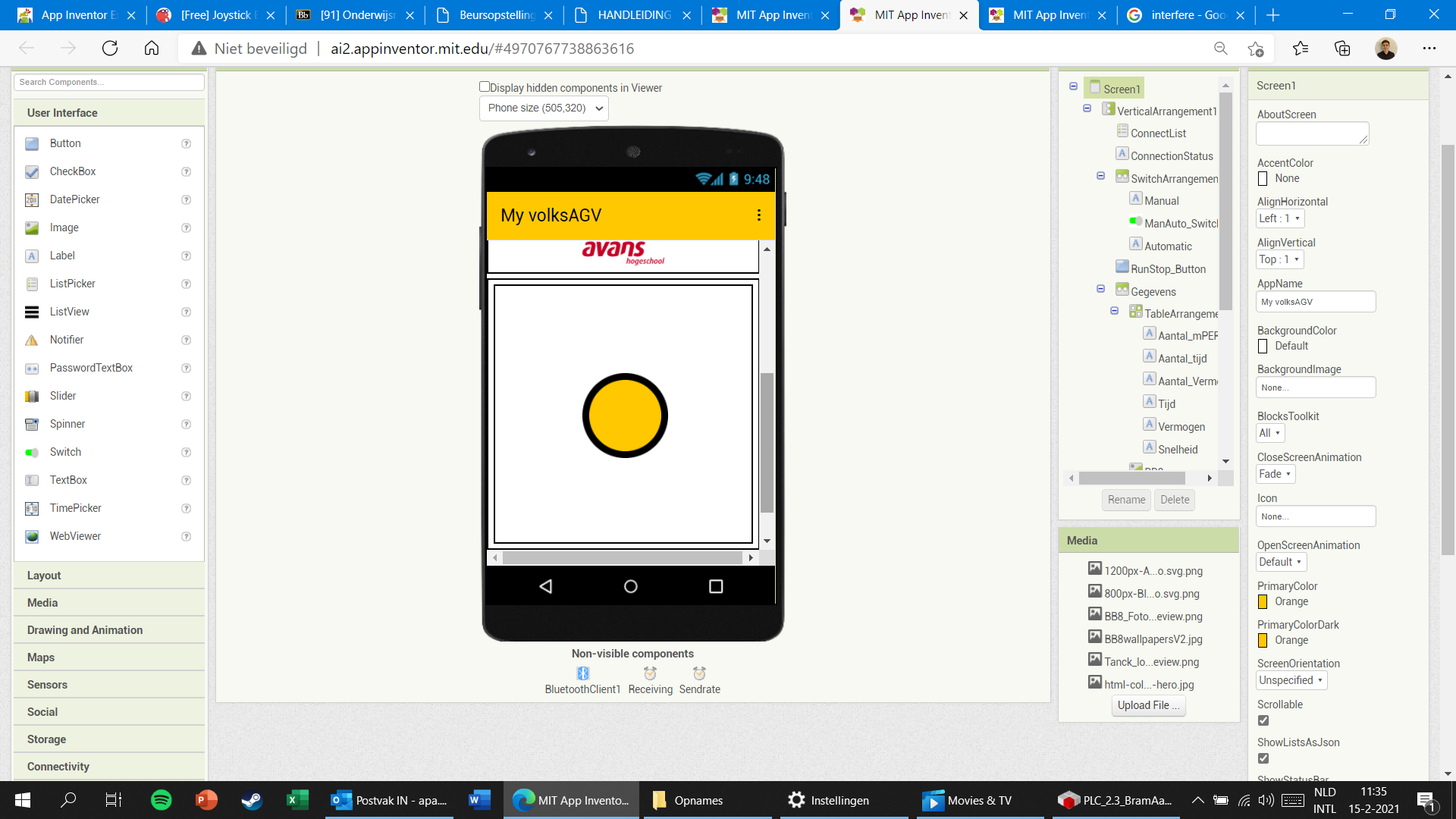
WiFi Controlled Car with a Self Hosted HTML/JS Joystick Using a Wemos D1 Mini/ESP8266 | Automated Home Party

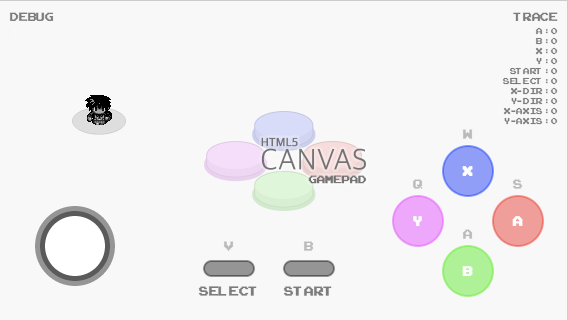
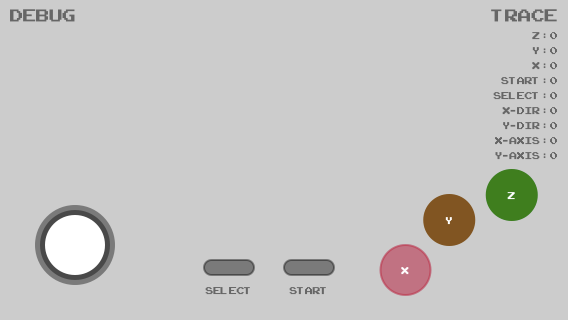
GitHub - 32teeth/hud-gamepad: Do you need a HUD (Head Up Display) Gamepad for your Web Site / App... ...Look No Further. This is your all in one solution.