
Gravity Forms: Clear Default Radio Button Option and Preserve Conditional Logic | Bellingham WP | Bellingham, WA

How to Create a Custom Form Field in Gravity Forms with a Terms of Service Form Field Example - WP Smith
Tutorial: Create an Advanced Custom Gravity Forms Field Type and How to Handle Multiple Input Values - A White Pixel
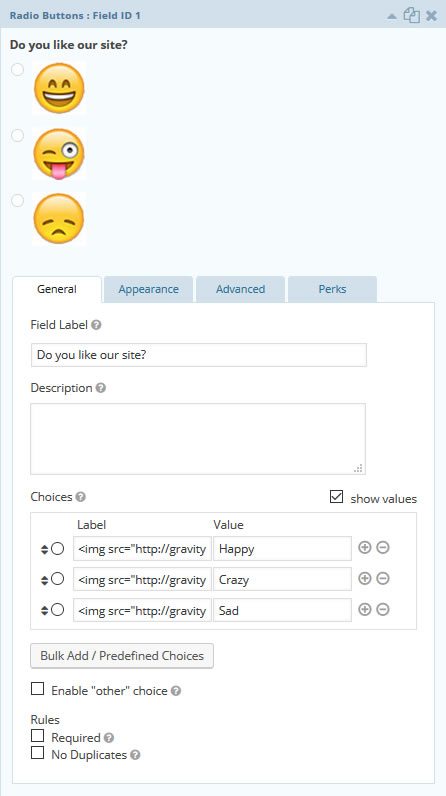
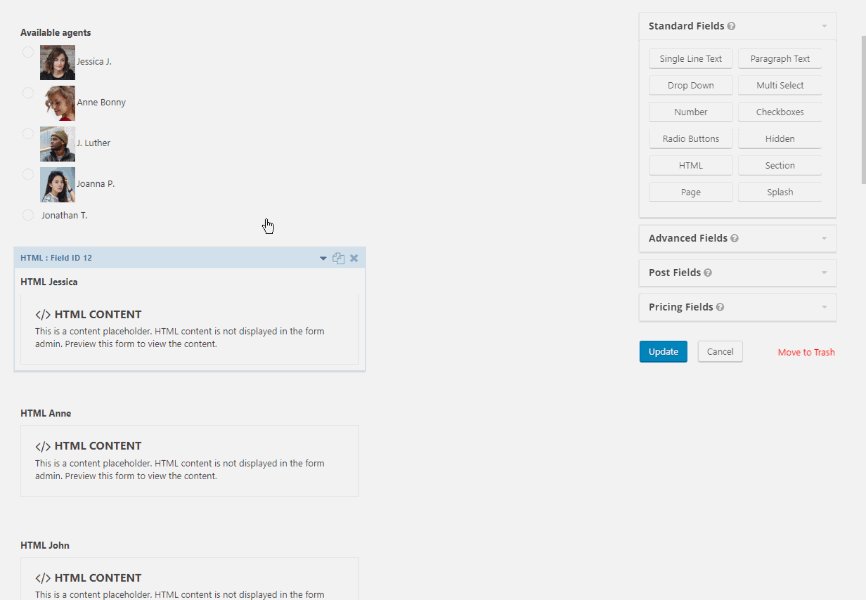
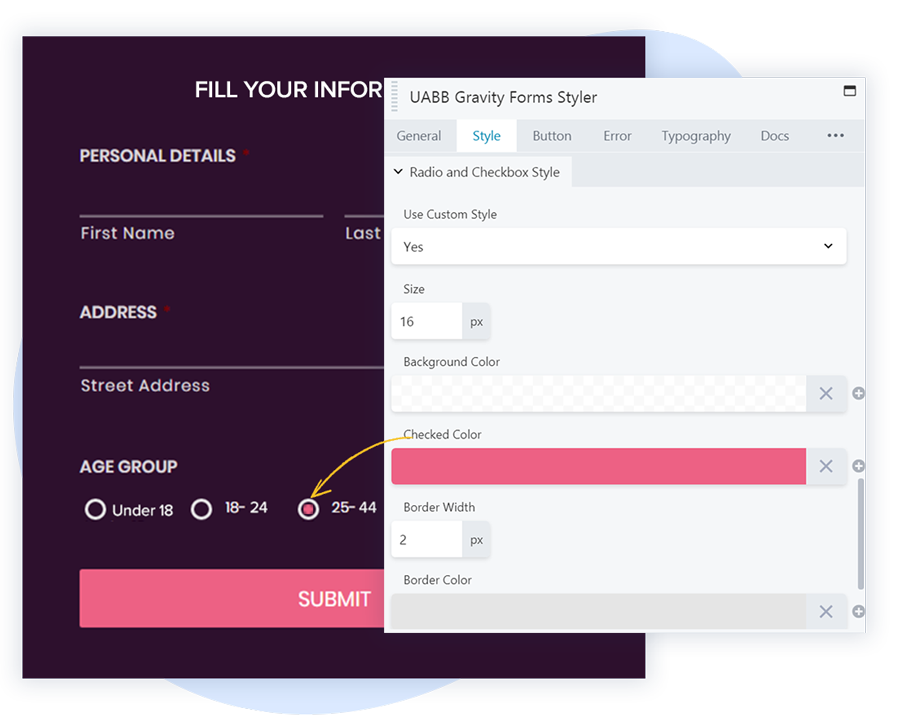
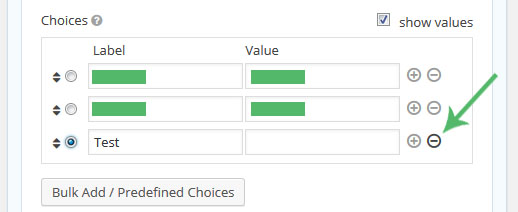
![Possible? If not, any ideas? (custom radio buttons for donation amounts) [RESOLVED] - Get Help - Gravity Forms Possible? If not, any ideas? (custom radio buttons for donation amounts) [RESOLVED] - Get Help - Gravity Forms](https://global.discourse-cdn.com/standard14/uploads/gravityforms1/optimized/2X/d/d60c4043f56123ba59a2c5f94976450305bfe223_2_517x336.png)