CarbonAd.js - Error with argument passed to Window.getComputedStyle() · Issue #27 · fabricjs/fabricjs.github.io · GitHub

Performance: Avoid getComputedStyle (Known performance drag) on Sticky · Issue #8780 · microsoft/fluentui · GitHub

MDCDialog: Failed to execute 'getComputedStyle' on 'Window': parameter 1 is not of type 'Element'. · Issue #4131 · material-components/material-components-web · GitHub

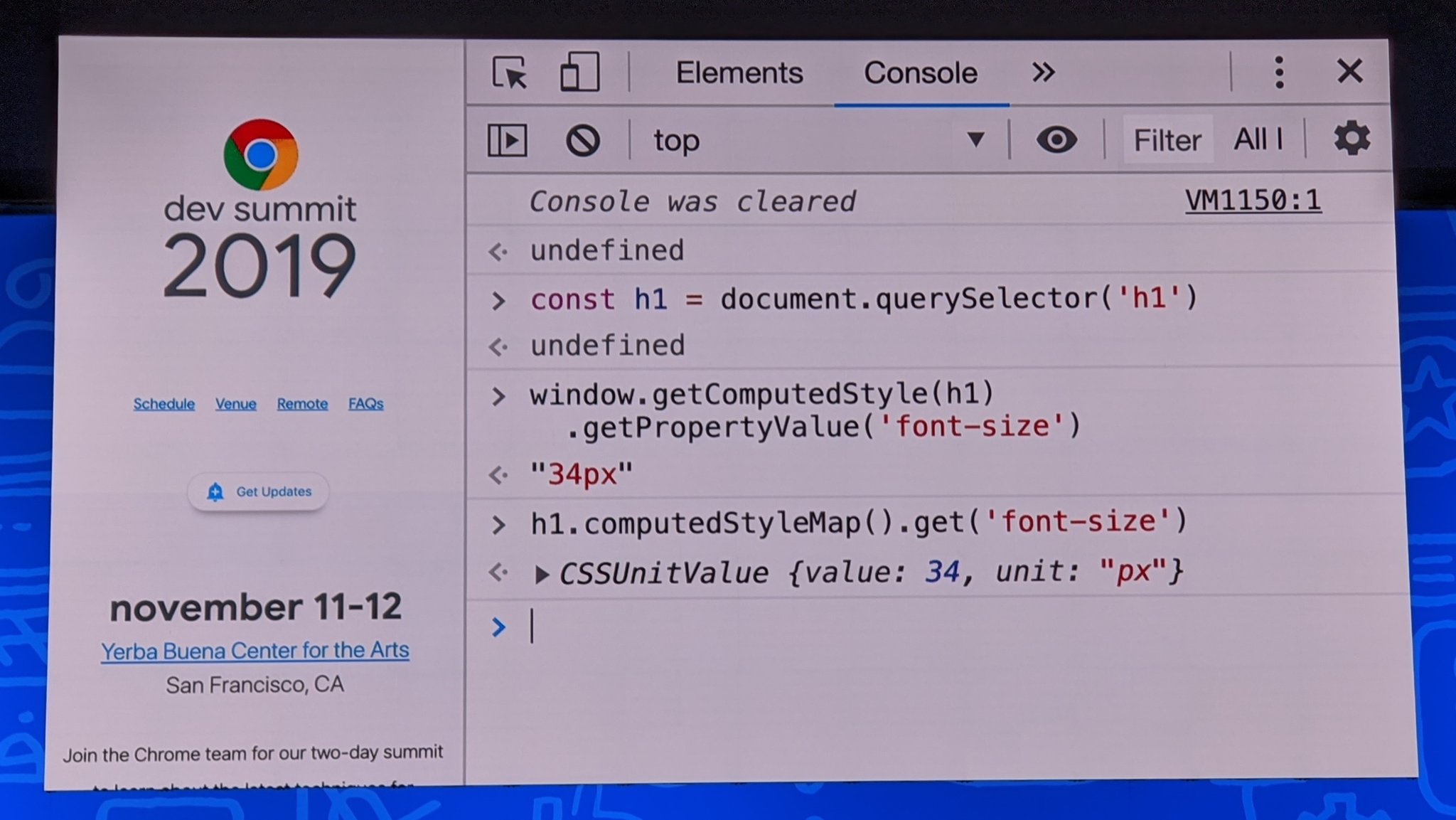
Evgeny Kot on Twitter: "Typed OM: you can get computed style propery as an object, not as string #ChromeDevSummit https://t.co/2fqv0AwL4i" / Twitter

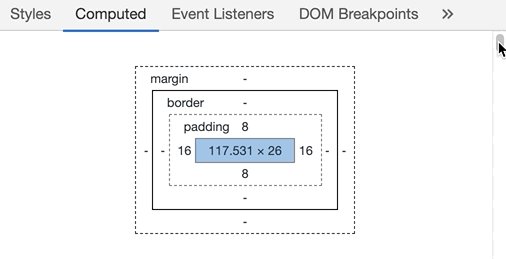
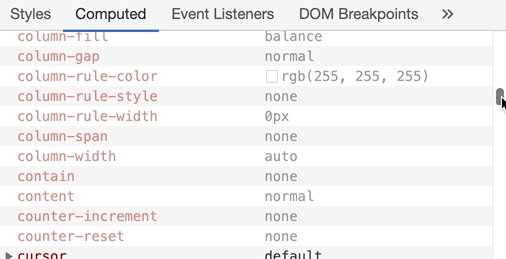
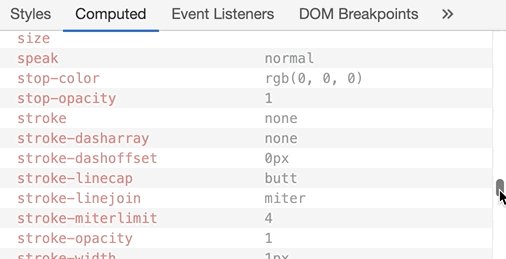
javascript - Why does getComputedStyle() in a JEST test return different results to computed styles in Chrome / Firefox DevTools - Stack Overflow

Brandon Dail on Twitter: "🤔 using window.getComputedStyle to write snapshot tests that check if the actual style of some node has changed. Maybe this could be a cool way to catch styling