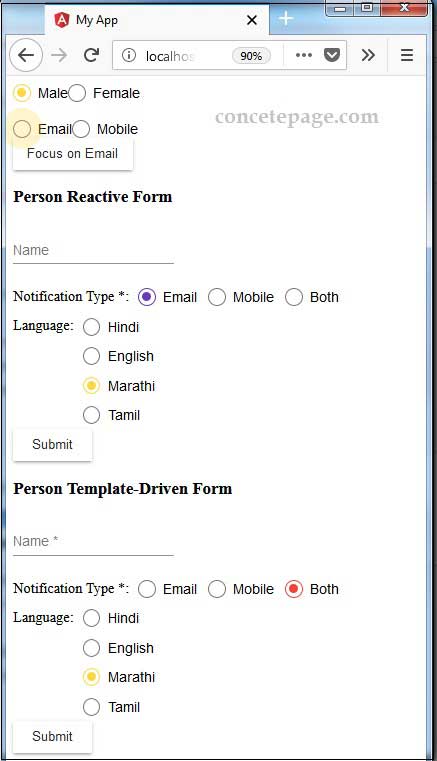
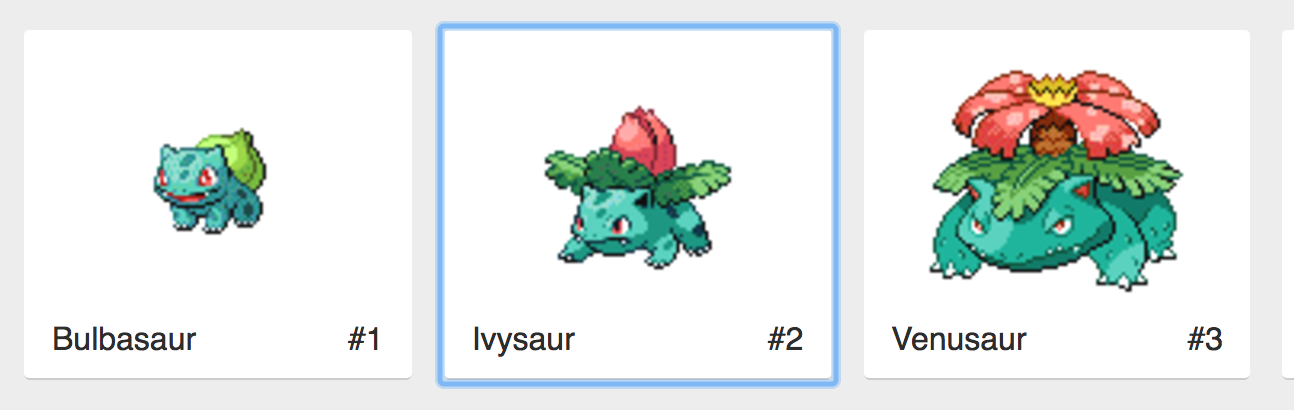
radio-group: no indication of focus when no option selected · Issue #11563 · angular/material · GitHub

angular5 - Angular 5: clicked button that triggers a dialog becomes highlighted after the dialog is closed - Stack Overflow

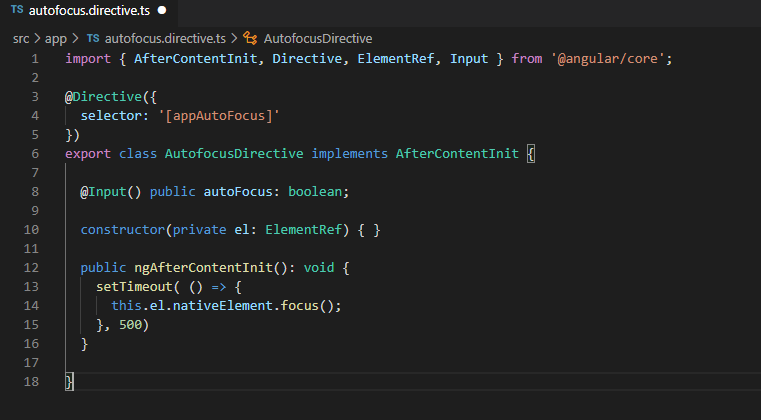
Auto Focus Input Field In Angular || Auto Changes Input Field In Javascript || Angular Tutorial - YouTube

typescript - Is there a way to focus on a dynamically created form on Angular 4/Ionic3? - Stack Overflow

html - How to remove button style or overwrite dynamically added classes to button in material2 - Stack Overflow

bug(mat-button): Button focus is imperceptible in high-contrast mode · Issue #20820 · angular/components · GitHub