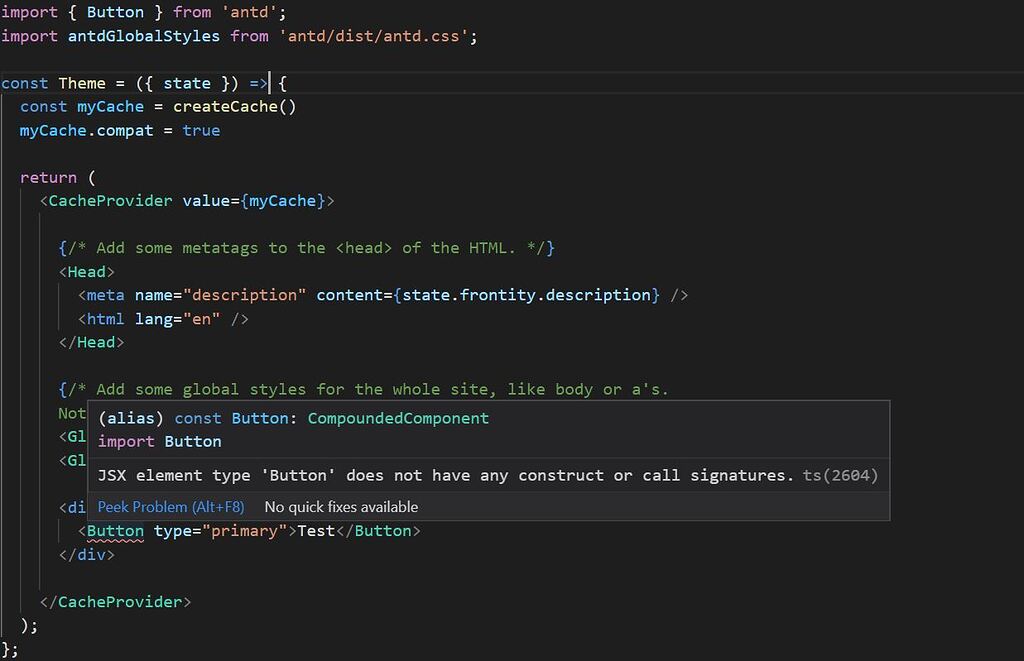
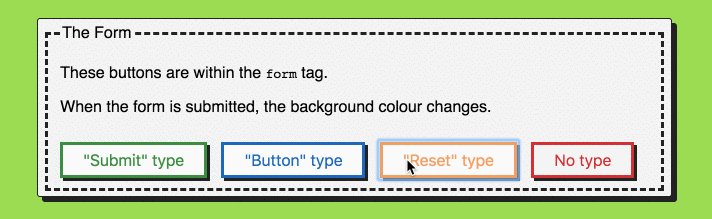
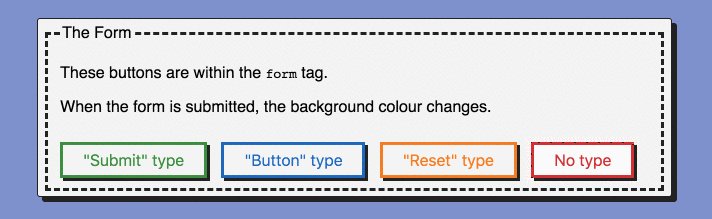
webkit-appearance: button on anything but actual button-element makes it loose styling · Issue #33229 · twbs/bootstrap · GitHub

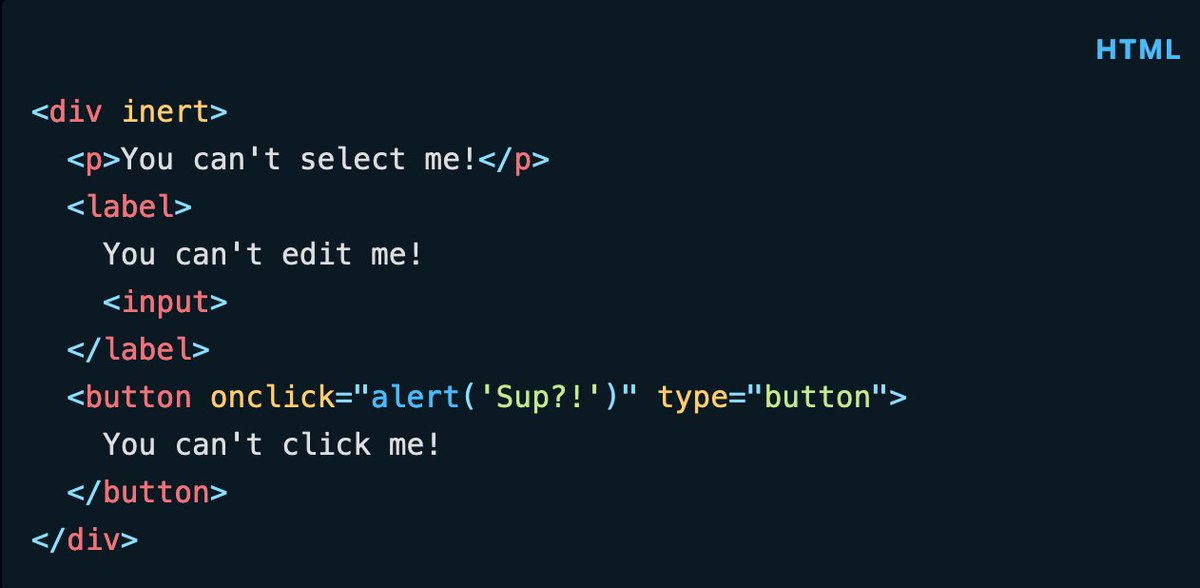
Stefan Judis on Twitter: "Tomorrow's Chrome release day and this means we're one step closer to a cross-browser supported `inert` attribute. ✓ Safari 15.5 (released May 16) 🕐 Chrome 102 (released May
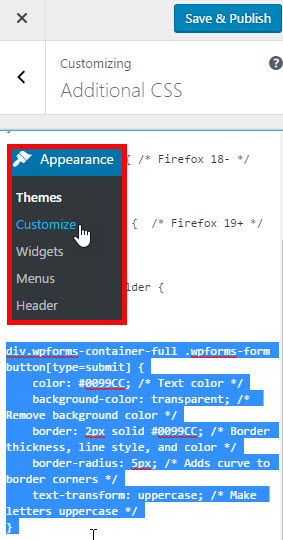
GitHub - roxunlimited/rxHtmlButtonLibrary: Html Button Styling Library by roxunlimited.com using CSS and jQuery.