![How to Add Sticky and Smooth Scrolling Back To Top Button To Your WordPress Blog [Scroll to Top WordPress] • Crunchify How to Add Sticky and Smooth Scrolling Back To Top Button To Your WordPress Blog [Scroll to Top WordPress] • Crunchify](https://cdn.crunchify.com/wp-content/uploads/2013/08/Crunchify-Scroll-to-Top.jpg)
How to Add Sticky and Smooth Scrolling Back To Top Button To Your WordPress Blog [Scroll to Top WordPress] • Crunchify

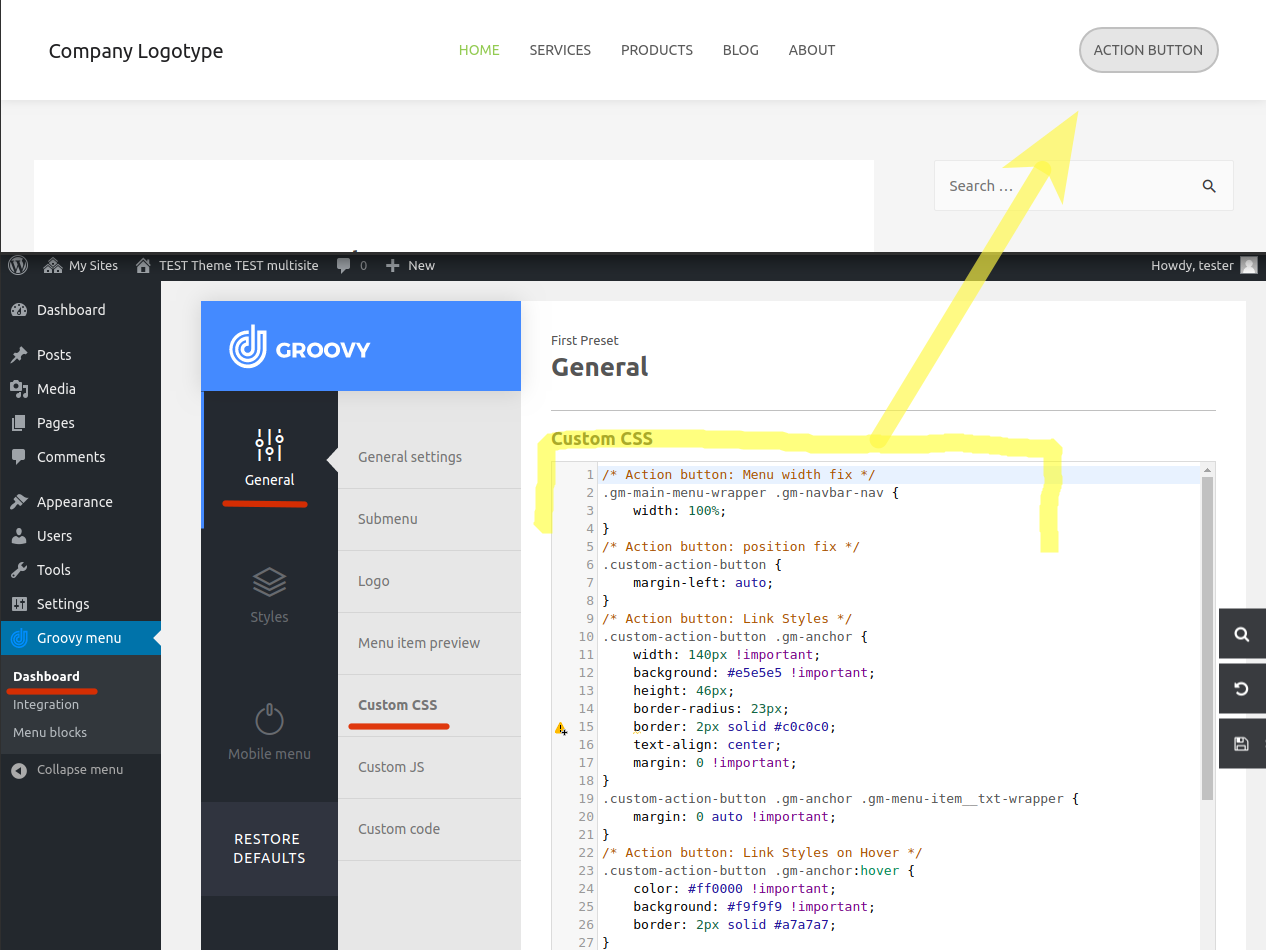
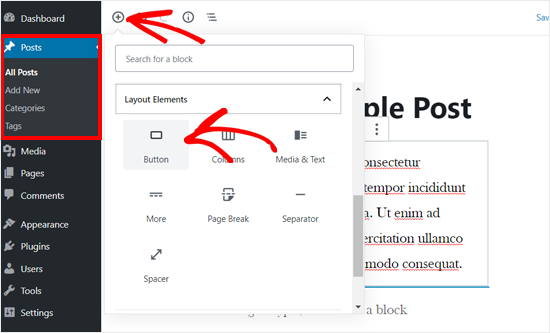
How to add Call To Action (CTA) button in the WordPress menu | Groovy Mega Menu Plugin for WordPress

Customizing the elements using Custom CSS - WordPress Websites For Businesses, Artists, Bloggers Shops And More

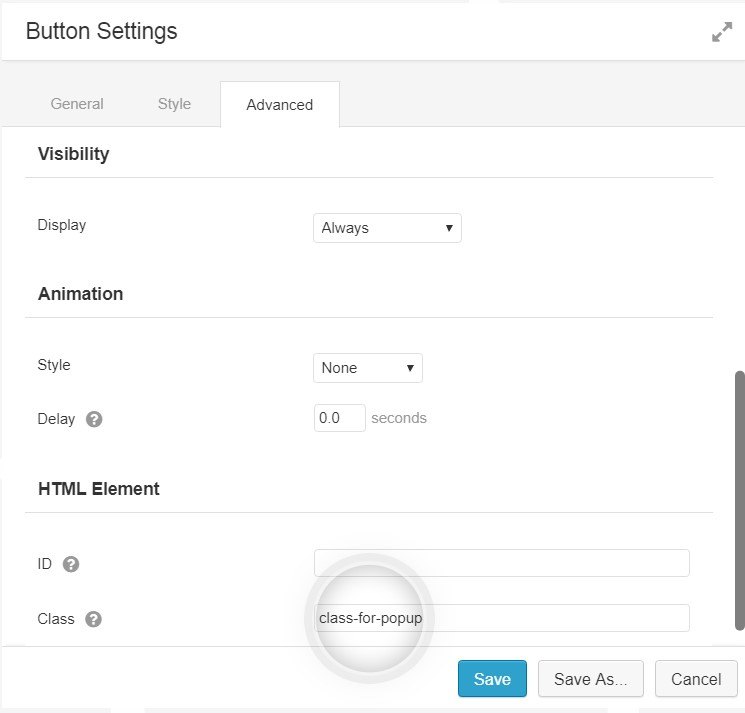
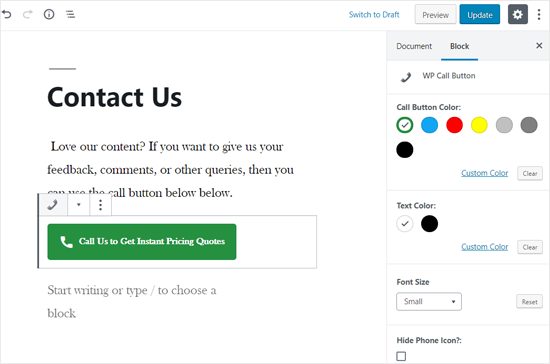
Trigger a Call-to-Action using a Unique CSS class or ID (Button and WordPress Menu Item) - Convert Pro

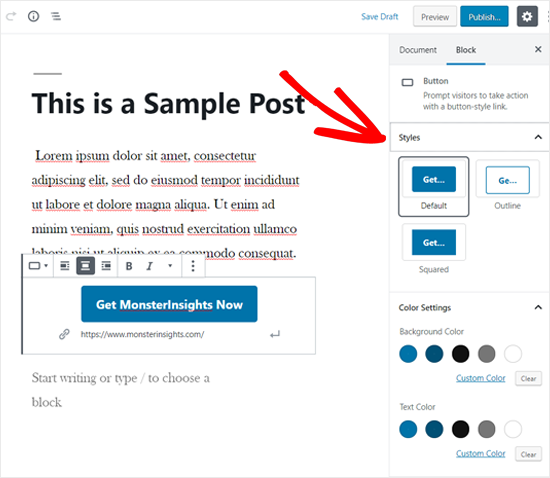
How to Add a Button to Menu in WordPress with CSS (Examples Included) : Ready-Made WordPress Marketplace - ReadyShip



















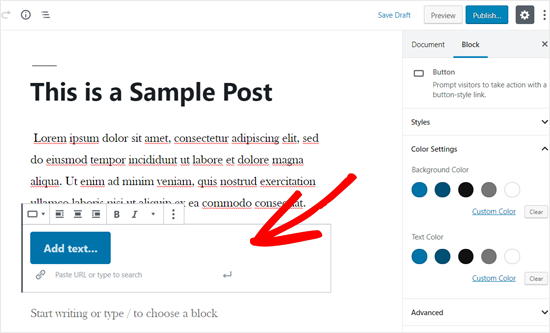
![How to add button in WordPress editor [tutorial] - AitThemes How to add button in WordPress editor [tutorial] - AitThemes](https://www.ait-themes.club/wp-content/uploads/2019/07/gutenberg-button-class.png)